如何在Odoo 18中向聊天窗口添加自定义按钮
在Odoo中,提升用户体验通常涉及对聊天窗口的定制——聊天窗口是针对特定记录进行交流和更新的集中平台。在聊天窗口中添加自定义按钮可以显著简化操作流程,使用户能够直接在界面中执行特定操作,例如触发工作流或生成报告。本文将指导您如何在Odoo 18中向聊天窗口添加按钮,涵盖必要的步骤和代码片段,帮助您定制此功能以更好地满足业务需求并提高整体效率。
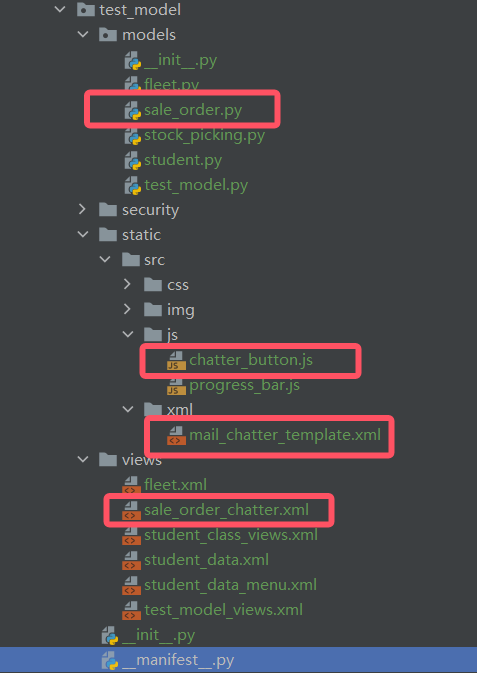
在定制Odoo时,保持清晰和模块化的结构至关重要。这确保了所有组件(模型、视图、JavaScript和模板)都正确放置并协同工作。在本节中,我们将概述模块的基本结构,该模块将允许我们向聊天窗口添加按钮。在深入研究代码之前,理解这种布局非常重要。
步骤 1:在聊天窗口中创建按钮
要在聊天窗口中添加按钮,您需要创建一个扩展现有邮件聊天窗口模板的新模板。以下是具体操作:
在您的自定义模块中添加以下XML代码:
<?xml version="1.0" encoding="UTF-8"?>
<templates>
<t t-name="important.Chatter" t-inherit="mail.Chatter"
t-inherit-mode="extension">
<xpath expr="//*[contains(@class, 'o-mail-Chatter-activity')]"
position="before">
<button class="btn btn-warning text-nowrap me-2"
t-att-class="{'my-2': !props.compactHeight }"
data-hotkey="shift+i"
t-on-click="markAsImportant">
<span>标记为重要</span>
</button>
</xpath>
</t>
</templates>
此代码将在聊天窗口中添加一个“标记为重要”的自定义按钮。该XML模板通过继承mail.Chatter并添加一个自定义按钮来修改Odoo中的Chatter组件。xpath表达式定位到聊天窗口的活动区域,并在其之前插入按钮。按钮使用警告颜色样式,并根据布局高度动态添加类。此外,定义了一个键盘快捷键(Shift+i),当点击按钮时,将触发markAsImportant JavaScript方法。
注意:属性“t-inherit-mode”是odoo前端的一个视图继承属性,主要作用是控制模版继承时对被继承模版的影响程度,有两个不同的值primary和extension。不添加该属性时,默认为extension。
步骤 2:定义按钮的功能
接下来,您需要定义点击按钮时触发的功能。您将通过修补Chatter组件来添加新方法。
在您的模块中添加以下JavaScript代码:
/** @odoo-module **/
import { Chatter } from "@mail/chatter/web_portal/chatter";
import { patch } from "@web/core/utils/patch";
patch(Chatter.prototype, {
async markAsImportant() {
await this.env.services.action.doActionButton({
type: "object",
resModel: this.props.threadModel,
resId: this.props.threadId,
name: "action_mark_as_important",
});
},});
此代码定义了markAsImportant函数,该函数将在按钮被点击时触发。代码扩展了Odoo的聊天窗口组件,使其能够在点击自定义按钮时触发特定的服务器端操作。它使用Odoo核心工具中的patch函数,通过添加名为markAsImportant的新方法来增强现有的聊天窗口功能。当调用此方法时,它会通过doActionButton向服务器发送请求,目标为当前记录的模型和ID。resModel和resId参数动态引用模型(例如sale.order)和模型中的特定记录,而操作名称(action_mark_as_important)指向将在服务器端执行的方法。
步骤 3:在模型中实现逻辑
现在,您需要定义点击按钮时更新记录的逻辑。在此示例中,我们将修改sale.order模型。
在您的sale_order.py文件中添加以下代码:
from odoo import fields, models
class SaleOrder(models.Model):
_inherit = 'sale.order'
important = fields.Boolean("重要", default=False)
def action_mark_as_important(self):
"""将记录标记为重要并在Chatter中发布消息"""
for record in self:
record.important = True
record.message_post(
body="此记录已被标记为重要。")
return {
'type': 'ir.actions.client',
'tag': 'reload',
}
在此代码中,我们创建了一个important字段,并定义了action_mark_as_important函数,该函数将记录标记为重要并在聊天窗口中发布消息。
步骤 4:将字段添加到视图中
为了确保新字段成为表单视图的一部分,您需要将其添加到适当的视图定义中。
添加以下XML代码以将字段包含在sale.order表单视图中:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="sale_order_view_form" model="ir.ui.view">
<field name="name">
sale.order.view.form.inherit.chatter.button
</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_order_form"/>
<field name="arch" type="xml">
<field name="date_order" position="after">
<field name="important" invisible="1"/>
</field>
</field>
</record>
</odoo>
此XML代码将important字段添加到sale.order表单中,invisible=”1”将其设置为不可见。
步骤 5:更新Manifest文件
不要忘记更新自定义模块的__manifest__.py文件,以包含新的XML和JavaScript文件:
{
'name': 'Test model',
'version': '18.0.1.0.0',
'category': 'Tools',
'summary': 'Add a custom button to the chatter',
'depends': ['sale'],
'data': [
'views/sale_order_chatter.xml',
],
'assets': {
'web.assets_backend': [
'test_model/static/src/js/chatter_button.js',
'test_model/static/src/xml/mail_chatter_template.xml',
],
},
'installable': True,
'application': True,}
完成
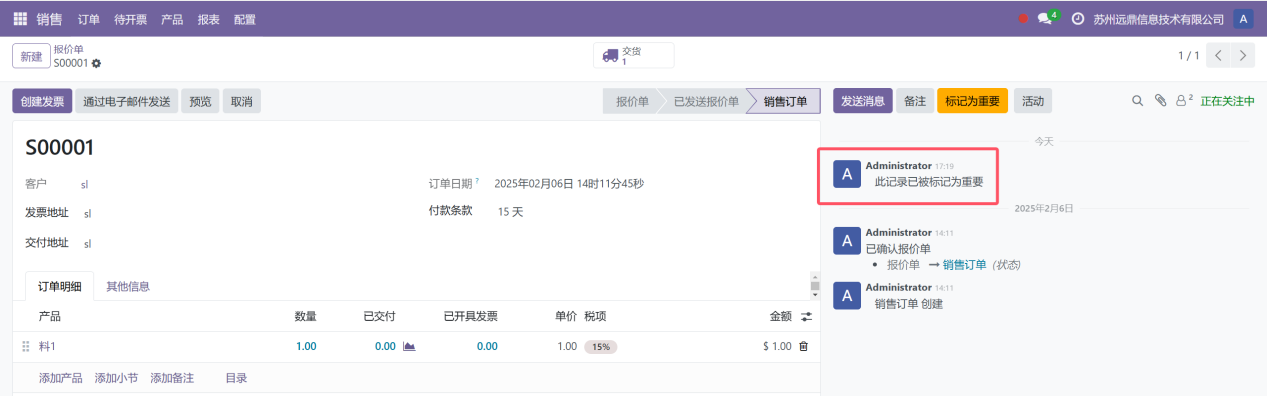
完成上述步骤后,您将成功在Odoo 18的聊天窗口中添加一个按钮。点击“标记为重要”按钮后,important字段将被更新,并在聊天窗口中发布一条消息。
通过遵循这些步骤,您可以成功地在Odoo 18中向聊天窗口添加自定义按钮,使用户能够直接从记录的通信中心触发特定操作。扩展聊天窗口功能的能力,从添加按钮到定义自定义逻辑,为增强平台内的用户交互打开了无数可能性。