如何在Odoo 18的客户门户中添加自定义菜单、列表视图和过滤
Odoo 18是Odoo广泛的企业管理套件中的最新版本,以其灵活性和全面的功能而闻名。此更新带来了许多增强功能和特性,进一步提升了其对各种规模企业的价值。Odoo的一个突出特点是其客户门户,它允许公司为客户提供对其订单、发票、支持票据等的个性化访问。为了充分利用客户门户的优势,通常需要根据特定的业务需求对其进行自定义。
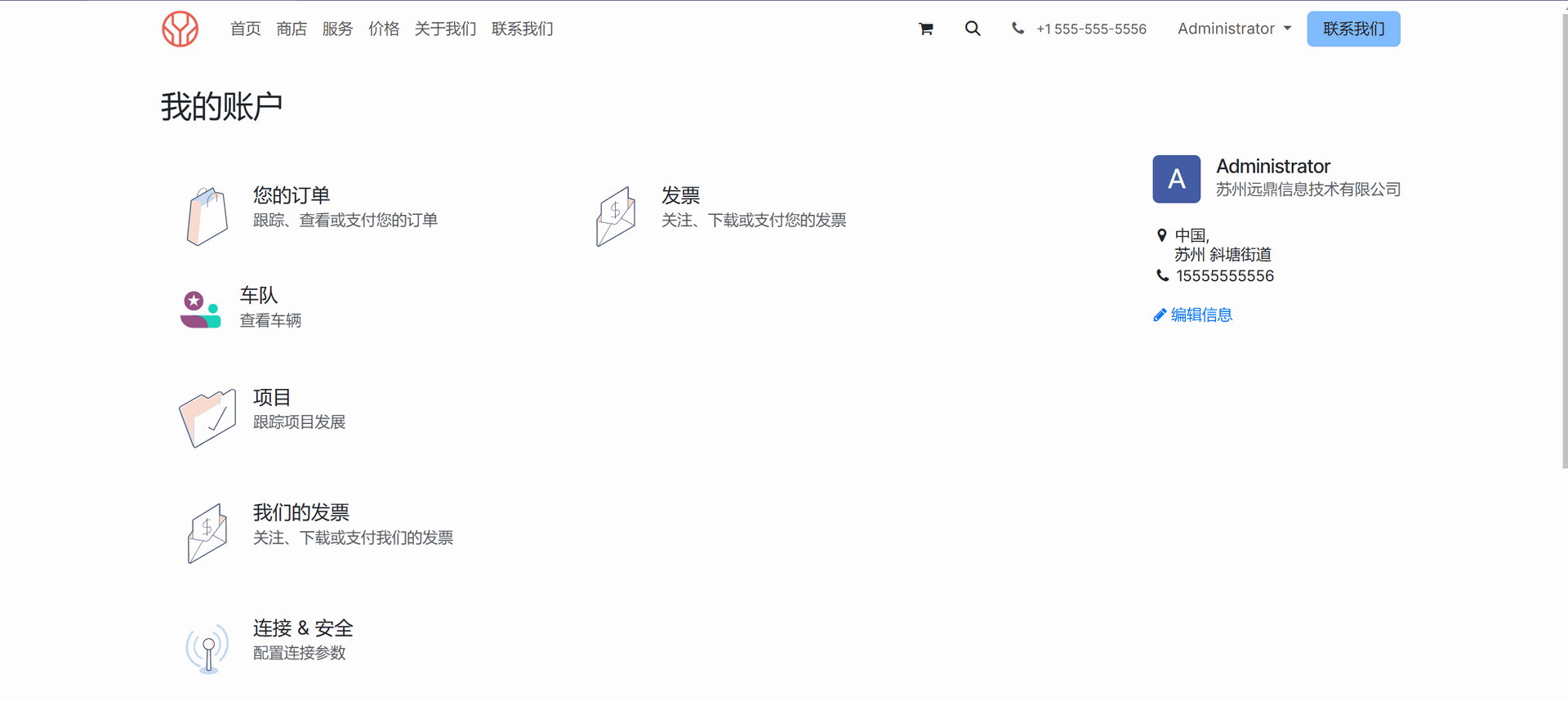
Odoo 18中的客户门户为客户提供了一个安全的在线空间,用于管理其信息并与公司的服务进行交互。这个直观的平台使客户能够轻松跟踪订单、查看发票、监控交付情况以及访问项目任务等功能,具体取决于您启用的模块。
要在“我的账户”门户中创建新菜单并设置列表/表单视图,请按照以下步骤操作。例如,自定义菜单现已添加到“车队”客户门户中。
添加自定义菜单
要在网站客户门户中添加自定义菜单,请使用以下XML模板:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="portal_fleet" name="Fleet" inherit_id="portal.portal_breadcrumbs" priority="30">
<xpath expr="//ol[hasclass('o_portal_submenu')]" position="inside">
<li t-if="page_name == 'fleet'" t-attf-class="breadcrumb-item #{'active ' if fleet else ''}">
<a t-if="fleet" t-attf-href="/fleet?{{ keep_query() }}">车队</a>
<t t-else="">车队</t>
</li>
</xpath>
</template>
<template id="portal_my_home_menu_fleet" name="Fleet" inherit_id="portal.portal_my_home"
customize_show="True" priority="30">
<xpath expr="//div[hasclass('o_portal_docs')]" position="before">
<t t-set="portal_client_category_enable" t-value="True"/>
</xpath>
<div id="portal_client_category" position="inside">
<t t-call="portal.portal_docs_entry">
<t t-set="icon" t-value="'/test_model/static/src/image/fleet_image.jpg'"/>
<t t-set="title">车队</t>
<t t-set="url" t-value="'/Fleet'"/>
<t t-set="text">查看车辆</t>
<t t-set="placeholder_count" t-value="'portal_fleet'"/>
</t>
</div>
</template>
<template id="portal_my_home_fleet_views" name="My Fleet">
<t t-call="portal.portal_layout">
<t t-set="breadcrumbs_searchbar" t-value="True"/>
<t t-call="portal.portal_searchbar">
<t t-set="title">车队</t>
</t>
<t t-call="portal.portal_table">
<thead>
<tr class="active">
<th class="text-left">车辆名称</th>
<th class="text-center">车牌号</th>
<th class="text-center">型号</th>
<th class="text-end">状态</th>
</tr>
</thead>
<t t-foreach="fleet" t-as="record">
<tr>
<td class='text-left'>
<span t-field="record.name"/>
</td>
<td class='text-center'>
<span t-field="record.license_plate"/>
</td>
<td class='text-center'>
<span t-field="record.model_id.name"/>
</td>
<td class='text-end'>
<span t-field="record.state_id"/>
</td>
</tr>
</t>
</t>
</t>
</template>
</odoo>
创建控制器函数
为了创建自定义菜单并显示它,必须在 Python 控制器中定义一个函数。可以使用以下 Python 代码实现:
from odoo import http
from odoo.http import request
from odoo.addons.portal.controllers.portal import CustomerPortal
class CustomPortal(CustomerPortal):
def _prepare_home_portal_values(self, counters):
values = super()._prepare_home_portal_values(counters)
if 'portal_fleet' in counters:
values['portal_fleet'] = request.env[
'fleet.vehicle'].sudo().search_count([])
return values
为了重定向到模板中指定的车队列表视图,必须创建一个控制器函数来显示列表视图。可以将其放在同一个 Python 控制器中。
@http.route(['/Fleet', '/Fleet/page/<int:page>'], type='http', auth="user", website=True)
def portal_fleet(self, search=None, search_in='All'):
"""To search the fleet vehicles data in the portal"""
searchbar_inputs = {
'All': {'label': 'All', 'input': 'All', 'domain': []},
'Vehicle Name': {'label': 'Vehicle Name', 'input': 'Vehicle Name', 'domain': [('name', 'like', search)]},
'License Plate': {'label': 'License Plate', 'input': 'License Plate', 'domain': [('license_plate', 'like', search)]},
'Status': {'label': 'Status', 'input': 'Status', 'domain': [('state_id.name', 'like', search)]},
}
search_domain = searchbar_inputs[search_in]['domain']
fleet = request.env['fleet.vehicle'].sudo().search([
('driver_id', '=', request.env.user.partner_id.id)])
search_fleet = fleet.search(search_domain)
return request.render('test_model.portal_my_home_fleet_views',
{
'fleet': search_fleet,
'page_name': 'fleet',
'search': search,
'search_in': search_in,
'searchbar_inputs':searchbar_inputs
})
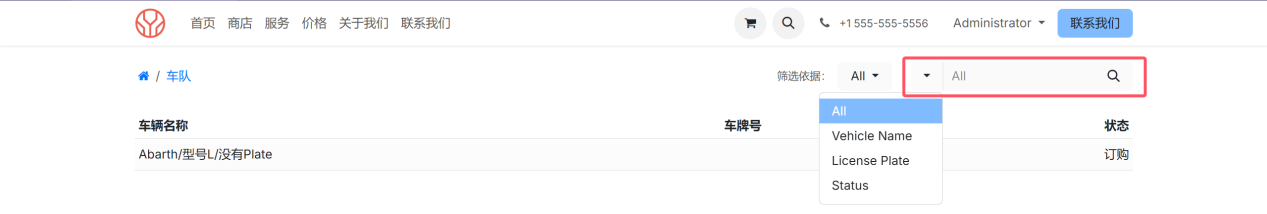
以下是带有搜索选项的列表视图,其中记录是根据指定的搜索值提取的。
添加搜索栏过滤器
要在列表视图中添加搜索栏筛选器,需要以字典格式定义它们,其中每个筛选器对应一个标签和一个域。例如:
# Define the search bar filters
searchbar_filters = {
'All': {'label': 'All', 'domain': []},
'Registered': {'label': 'Registered', 'domain': [('state_id.name', '=', 'Registered')]},
'Downgraded': {'label': 'Downgraded', 'domain': [('state_id.name', '=', 'Downgraded')]},
}
filter_domain = searchbar_filters.get(filterby, searchbar_filters['All'])['domain']
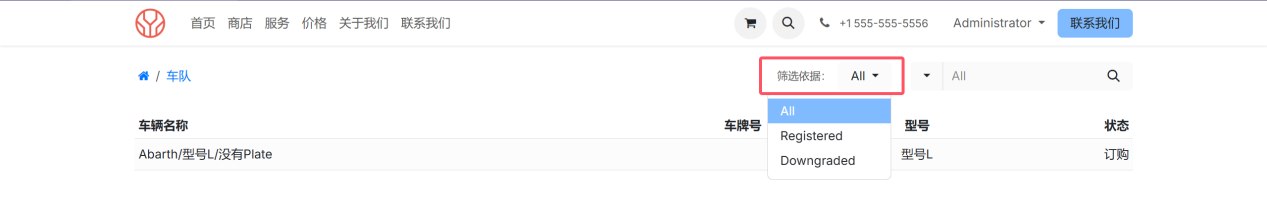
以下图片展示了应用筛选器后的列表视图更新版本。在这个示例中,筛选器仅显示已注册的车辆。如果选择 “全部”,则会显示完整列表,不应用任何筛选器。
完整的控制器代码
这是完整更新后的列表视图控制器,包含更新后的筛选和搜索功能。
from odoo import http
from odoo.http import request
from odoo.addons.portal.controllers.portal import CustomerPortal
class CustomPortal(CustomerPortal):
def _prepare_home_portal_values(self, counters):
values = super()._prepare_home_portal_values(counters)
if 'portal_fleet' in counters:
values['portal_fleet'] = request.env[
'fleet.vehicle'].sudo().search_count([])
return values
@http.route(['/Fleet', '/Fleet/page/<int:page>'], type='http', auth="user", website=True)
def portal_fleet(self, search=None, search_in='All', filterby='All',groupby='none'):
"""To search the fleet vehicles data in the portal"""
searchbar_inputs = {
'All': {'label': 'All', 'input': 'All', 'domain': []},
'Vehicle Name': {'label': 'Vehicle Name', 'input': 'Vehicle Name', 'domain': [('name', 'like', search)]},
'License Plate': {'label': 'License Plate', 'input': 'License Plate', 'domain': [('license_plate', 'like', search)]},
'Status': {'label': 'Status', 'input': 'Status', 'domain': [('state_id.name', 'like', search)]},
}
# Define the search bar filters
searchbar_filters = {
'All': {'label': 'All', 'domain': []},
'Registered': {'label': 'Registered', 'domain': [('state_id.name', '=', 'Registered')]},
'Downgraded': {'label': 'Downgraded', 'domain': [('state_id.name', '=', 'Downgraded')]},
}
search_domain = searchbar_inputs[search_in]['domain']
filter_domain = searchbar_filters.get(filterby, searchbar_filters['All'])['domain']
combined_domain = search_domain + filter_domain
fleet = request.env['fleet.vehicle'].sudo().search([
('driver_id', '=', request.env.user.partner_id.id)])
search_fleet = fleet.search(combined_domain)
return request.render('test_model.portal_my_home_fleet_views',
{
'fleet': search_fleet,
'page_name': 'fleet',
'search': search,
'search_in': search_in,
'searchbar_inputs': searchbar_inputs,
'filterby': filterby,
'searchbar_filters': searchbar_filters,
'default_url': '/Fleet',
})
总结
通过在Odoo 18的客户门户中添加自定义菜单、列表视图和过滤器,可以显著改善用户交互体验。通过设置特定的菜单项、开发用于数据管理的控制器以及直观的搜索和过滤功能,您可以打造一个高效且用户友好的体验。这种自定义使用户能够轻松访问和管理其信息,从而提高参与度和满意度。